-
×
 145923664_004
1 × $0.00
145923664_004
1 × $0.00 -
×
 217303600_003
1 × $0.00
217303600_003
1 × $0.00 -
×
 185011012
1 × $0.00
185011012
1 × $0.00 -
×
 366468616_005
1 × $0.00
366468616_005
1 × $0.00 -
×
 212748642_001
1 × $0.00
212748642_001
1 × $0.00 -
×
 370442176
1 × $0.00
370442176
1 × $0.00 -
×
 116580445
1 × $0.00
116580445
1 × $0.00 -
×
 358044646_001
1 × $0.00
358044646_001
1 × $0.00 -
×
 372288350
1 × $0.00
372288350
1 × $0.00 -
×
 358044646
1 × $0.00
358044646
1 × $0.00 -
×
 366468616_008
1 × $0.00
366468616_008
1 × $0.00 -
×
 366468616_004
1 × $0.00
366468616_004
1 × $0.00 -
×
 365399498
1 × $0.00
365399498
1 × $0.00 -
×
 366468616_007
1 × $0.00
366468616_007
1 × $0.00 -
×
 366468616
1 × $0.00
366468616
1 × $0.00 -
×
 361226094
1 × $0.00
361226094
1 × $0.00 -
×
 370819542_002
1 × $0.00
370819542_002
1 × $0.00 -
×
 366468616_001
1 × $0.00
366468616_001
1 × $0.00 -
×
 361289190
1 × $0.00
361289190
1 × $0.00 -
×
 365334681
1 × $0.00
365334681
1 × $0.00 -
×
 370819542_008
1 × $0.00
370819542_008
1 × $0.00 -
×
 144632779
1 × $0.00
144632779
1 × $0.00 -
×
 152396366
1 × $0.00
152396366
1 × $0.00 -
×
 145152740
1 × $0.00
145152740
1 × $0.00 -
×
 159023997
1 × $0.00
159023997
1 × $0.00 -
×
 158661782
1 × $0.00
158661782
1 × $0.00 -
×
 145914303
1 × $0.00
145914303
1 × $0.00 -
×
 144177384
1 × $0.00
144177384
1 × $0.00 -
×
 159084423
1 × $0.00
159084423
1 × $0.00 -
×
 145494462
1 × $0.00
145494462
1 × $0.00 -
×
 141494016
1 × $0.00
141494016
1 × $0.00
Candid Page Design
Understanding Frames
Pages are designed in the editor using images, shapes and text. Photos, clip art, shapes may be dragged from the preview pane on either side of the page to build your page composition.
Once an element is added to the page, it appears in a frame that may be selected. Selected frames display a blue border with handles around them.
Image Frames
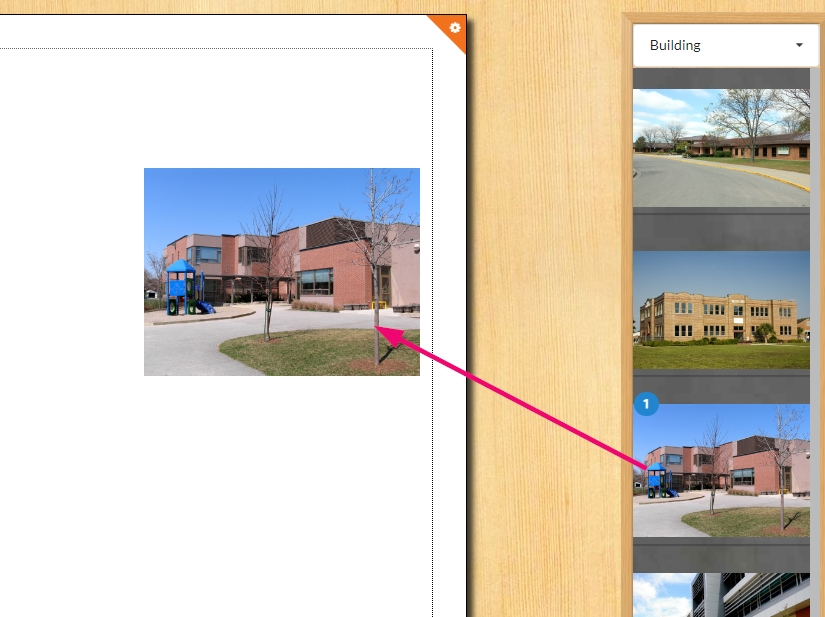
To add a photo to your page, choose one of the Candid image folders option on the right side pane.
Locate an image inside the folder, then drag it onto your canvas.
The image will appear inside a frame, where you can adjust its position, size, shape and other attributes.


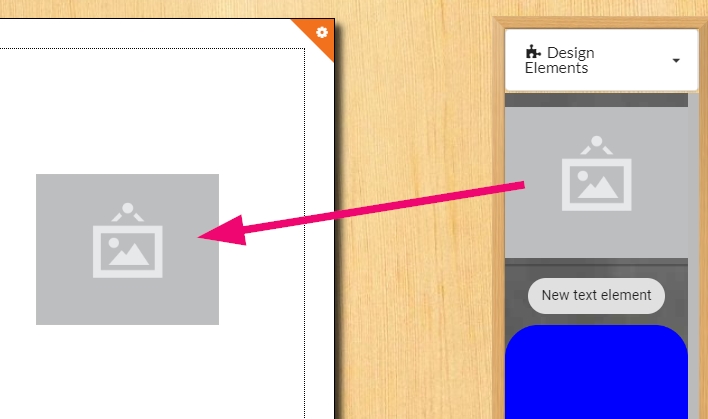
To add an empty image frame, choose the Design Elements option on the right side pane.
Drag an empty image frame to your page, where you can reposition and resize it.


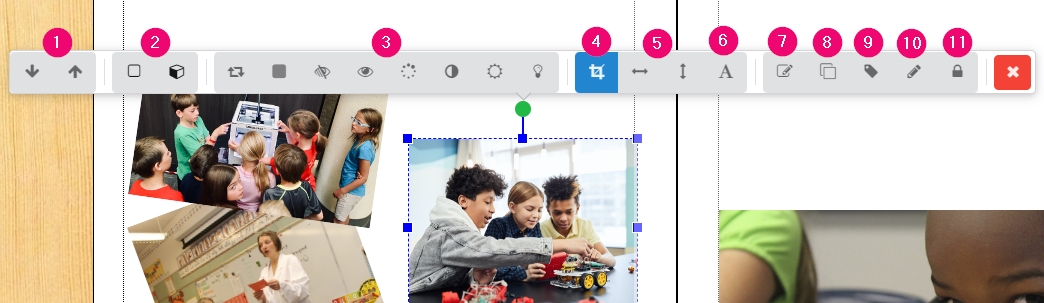
When you select an image frame on your page, a toolbar will appear to provide editing options.

1. Frame order (move up/down)
2. Border & shadow
3. Image effects
4. Image cropping
5. Flip horizontal/vertical
6. Text caption
7. Apply effects to all elements on page
8. Duplicate
9. Image tagging
10. Manual position & size
11. Lock in place
Toolbar position settings
Tip: Change where the toolbar is positioned on your page from your settings options.
Image Size & Position Tools
To move an image to a new position on your page, simply click down on it and drag it.
To resize an image frame, pull on any of the blue handles around the frame’s edge. The frame will resize proportionally when you resize it on the canvas directly, making the frame larger or smaller.
To swap one image with another, drag the new image on top of the frame and drop it. Confirm that you want to replace the current image.
Image Swapping Settings
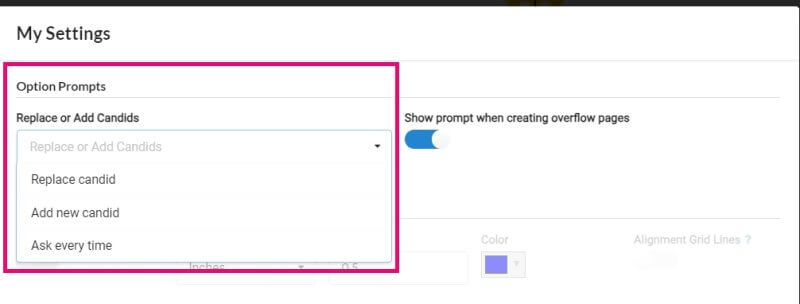
Image swapping behavior may be customized under the Settings menu.
1) Click on the green burger menu in the top right corner of the editor.
2) Choose My Settings.
3) Select one of the three options for candid swapping: always replace an image in a targetted frame; always add a new candid frame on to the page (never swap) or ask every time. The last option provides you with the most flexibility, particularly if you are adding a lot of images to a page.
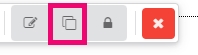
To duplicate an image, select it, then access the Duplicate button on the toolbard. Make an exact copy of an image frame on the current page or add the copy to another selected page. You can also move the current frame to another page by adding a destination page number.![]()
Note that standard keyboard shortcuts also work to copy, cut and paste selected frames.


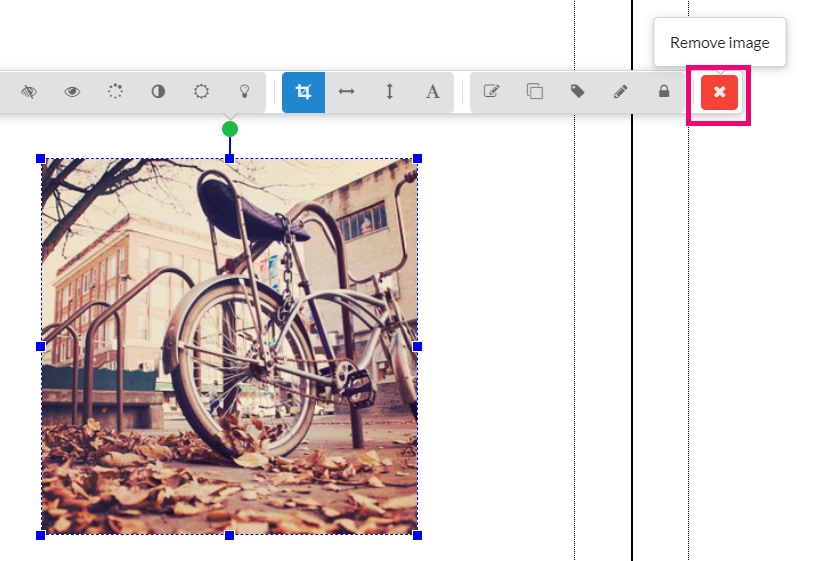
To delete an image, simply selected it and hit the delete key on your keyboard.
You may also click the red X button on the floating toolbar to remove the image, leaving the frame in place.
Image Borders, Shadows & Shapes

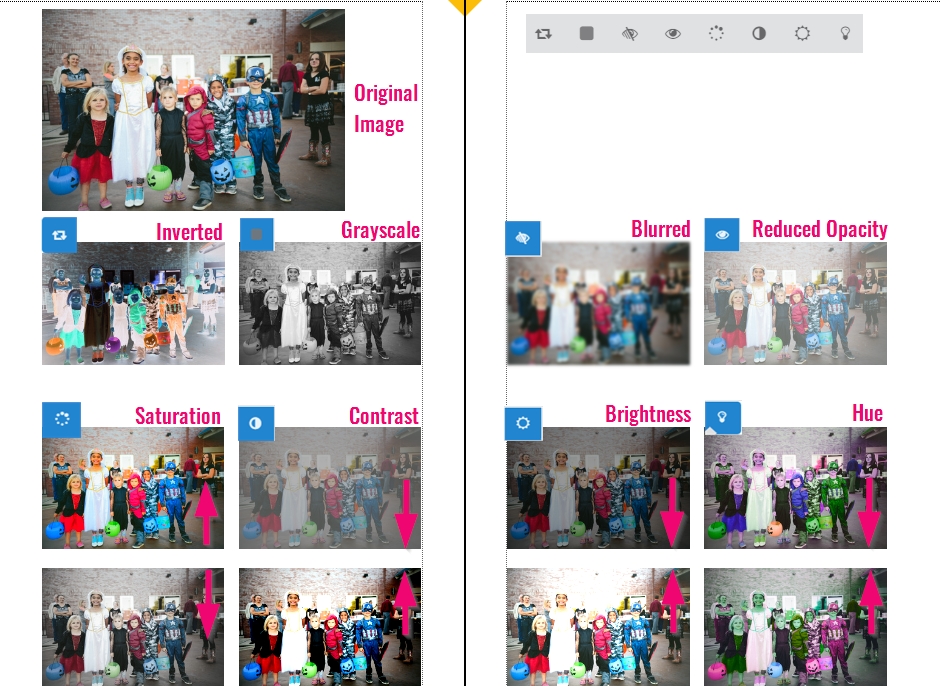
The toolbar offers an array of decorative image effects which may be used in combination with one another.
- Invert the colors of your image
- Greyscale transforms the image to b&w.
- Blur out an image for an interesting background effect.
- Reduce the opacity to allow the background to show through.
- Saturation makes color more or less intense.
- Contrast adjust the relative value between light and dark areas.
- Brightness lightens/darkens the image.
- Hue shifts the colors.

Tip: Be very careful when adjusting brightness, contrast, saturation and hue effects when correcting images – if your monitor is not professionally color-calibrated, you may find your images do not appear as intended on your printed page.
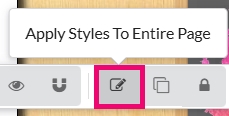
To create a uniform look on all your images on your page, use the Apply Effects to Entire Page option.
Select a single frame then click the Apply Effects to Entire Page to copy its attributes to all other frames on the page. This is a short-cut to adding borders, shadows and other effects uniformly to one side of a spread.![]()
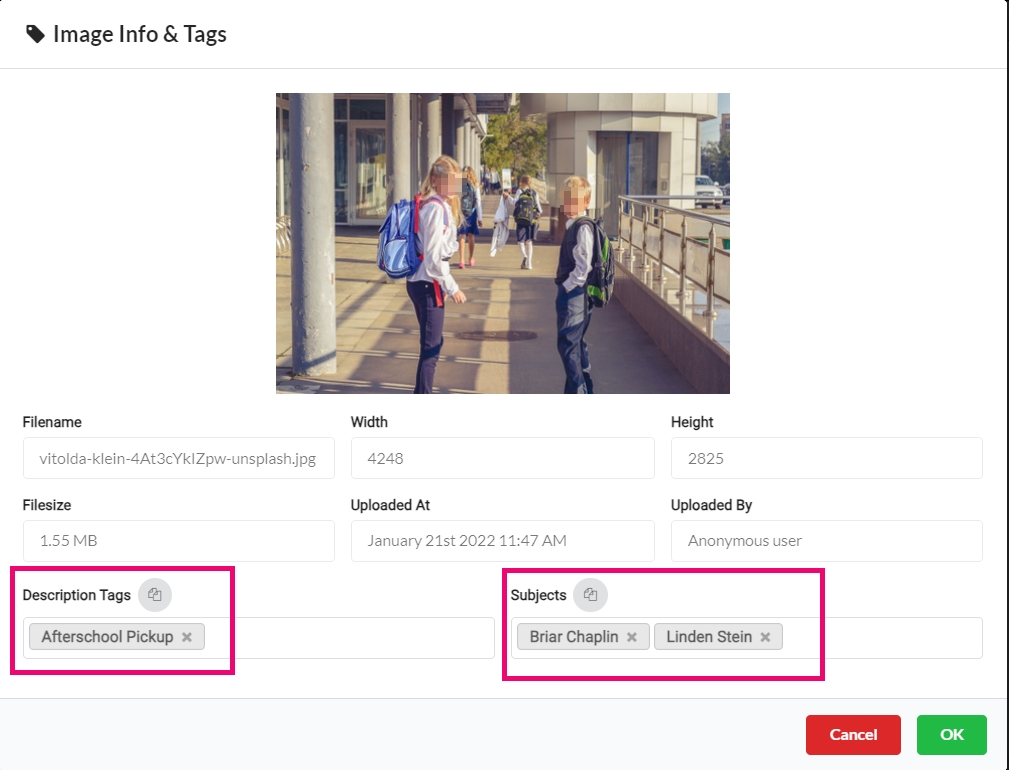
Image Info & Tagging people
Access full details about the selected image (filename, dimensions, size, upload info). Add descriptive info about the image, and tag it with the names of the people who appear in your portrait set — which is important if you want to create an index.![]()

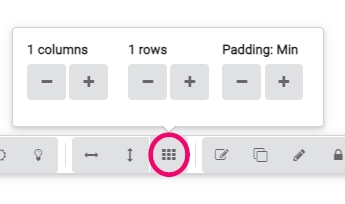
Creating a Grid Layout
To create an evenly spaced grid layout, drag a single empty image frame from the Design Elements area on the left-side pane to your canvas. Resize and reposition the empty frame to cover the entire area where your grid will appear.
Next, select choose the Grid option on the frame tool bar. (Note this option is not available on frames that include images). Split your frame into rows and columns, adjusting the spacing between the frames as you like. Once the grid has been created, drag photos into the empty frames. Use the cropping tool to adjust the image within the frame.
Once the grid has been created, drag photos into the empty frames. Use the cropping tool to adjust the image within the frame.
Shape Frames
Shapes and lines are available in the Design Elements area of the right-side pane. Drag a shape or a line to place it on your page. Shapes are moved and resized in the same manner as image frames and have all the same toolbar features as image frames.
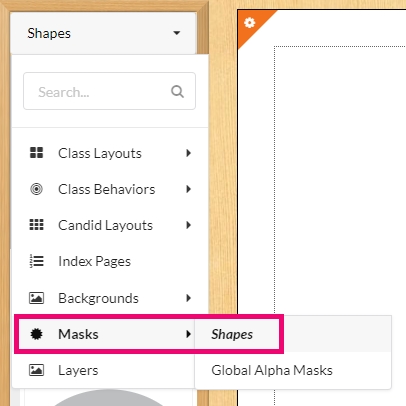
As soon as you drag a shape onto your canvas, the Masks > Shapes window will open on the left-side pane to allow you to easily change from the default shape to one of the many options.
Text Frames
Text Size & Position
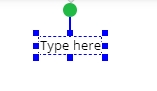
Click once on a text frame to edit its contents – start typing, or selecting text within the frame to apply options from the text toolbar.
Click again on a text frame to select the frame itself. The frame can then be moved or resized.
To rotate a text frame, select it then drag on the green handle to spin the frame.
To delete a text frame, select it. Click the red X icon on the toolbar.

Font Attributes
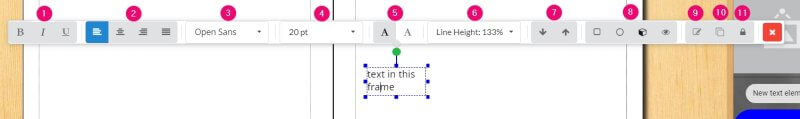
When a text frame is selected, a toolbar will appear to offer editing options.
1. Font attributes (bold, italics, underline)
2. Text alignment
3. Font selection
4. Font size
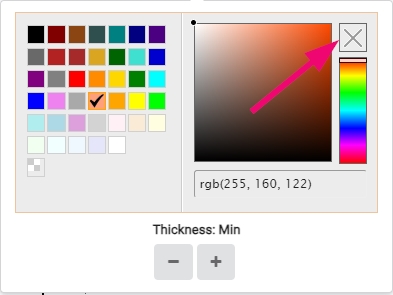
5. Text and background color
6. Line height spacing
7. Move frame up/down layer
8. Stroke, border, shadow & opacity
9. Apply style to entire page
10. Duplicate selected frame
11. Lock in place
Choose among the preset fonts available in the text editor.
To view a list of all fonts available, go to the Plic Dashboard to generate a content catalog.

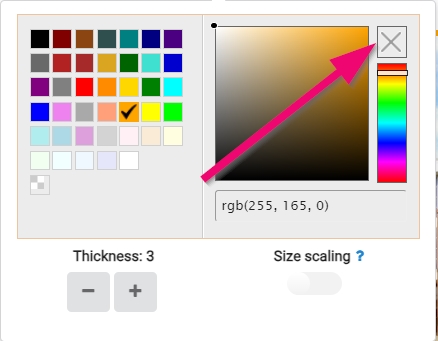
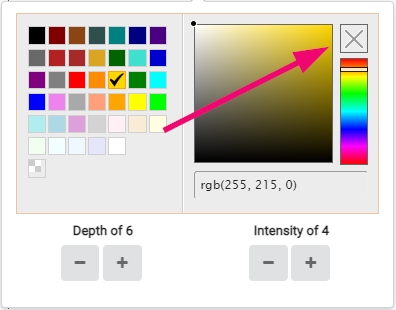
Text Color & Outline
To add a color highlight to text, select the text within the frame. Add color to the text itself, and/or apply a background color behind the text

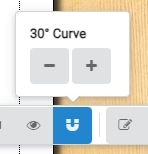
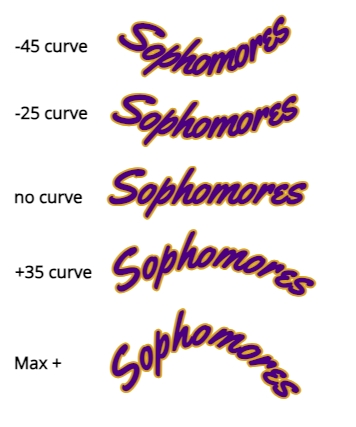
Curved Text

Deleting frames from a page
Select individual frames to delete them from the page, either using the delete key or the toolbar’s red X icon. To clean off an entire page, use the steps outlined in Themes, Layouts & Decorations article.